HTMl
2021-04-02
11 min read
1、简介
-
Hyper Text Markup Language(超文本标记语言)
-
W3C World Wide Web Consortium (万维网联盟)
-
W3C标准
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
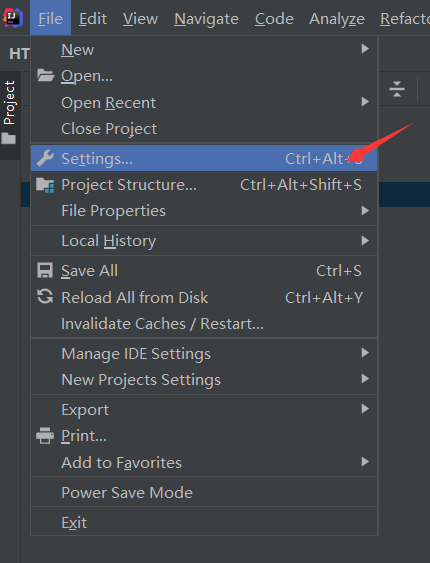
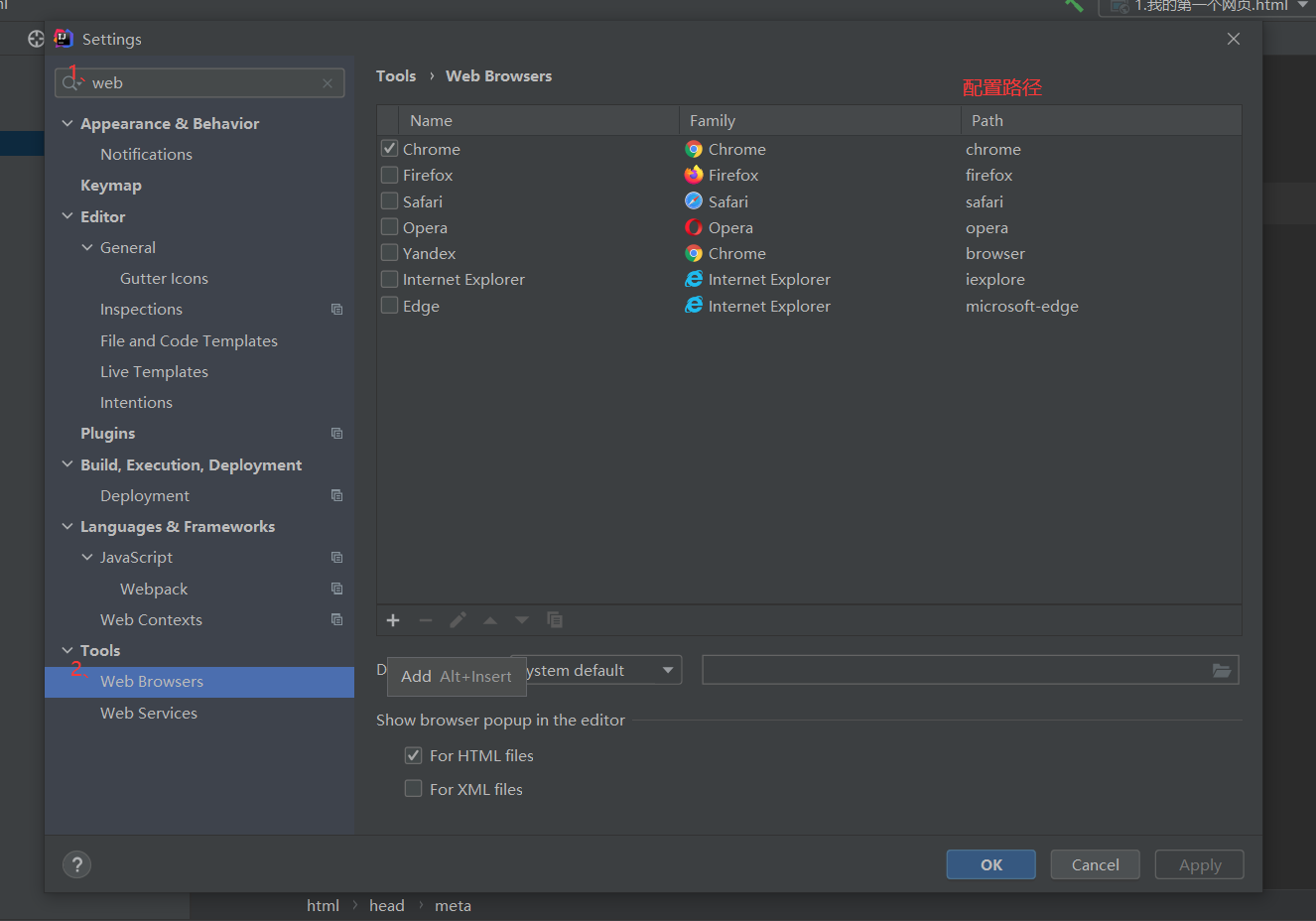
2、IDEA配置HTML浏览器
1、
2、
3、主要标签
<!--网页的规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--meta描述性标签,用来描述网站的一些信息-->
<!--meta用来做SEO(搜索引擎优化 )-->
<meta charset="UTF-8">
<meta name="keywords" content="夜十七,学习笔记">
<meta name="description" content="记录学习HTML的地方">
<!--title网页标题-->
<title>我的第一个网页</title>
</head>
<!--body标签代表网页主体-->
<body>
hello,world!
</body>
</html>
4、基本标签
标题标签
<!--标题标签-->
<h1>一级标题</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
段落标签
<p>上善若水。</p>
<p>水善利万物而不争,处众人之所恶,故几于道。</p>
<p>居善地;心善渊;</p>
<p>与善仁;言善信;</p>
<p>政善治;事善能;</p>
<p>动善时。夫唯不争,故无尤</p>
换行标签
上善若水。<br/>
水善利万物而不争,处众人之所恶,故几于道。<br/>
居善地;心善渊;<br/>
与善仁;言善信;<br/>
政善治;事善能;<br/>
动善时。夫唯不争,故无尤 <br/>
水平线标签
<hr/>
字体样式标签
粗体:<strong>i love you</strong>
斜体:<em>i love you</em>
特殊符号
格式:&__ ;
常用的
空格:
>:>
<:<
5、图像标签
常见的图像格式
- JPG
- GIF
- PNG
- BMP
图像标签
<!--img图像标签
src:图片地址
相对路径(一般使用)
../ --上一级目录
/ --下一级目录
绝对路径
D:\IdeaProjects\HTML\resources\images\1.png
alt:图片加载失败所显示的文字
title:悬停文字
width:宽度
height:高度
-->
<img src="../resources/images/1.png" alt="LOL" title="悬停文字">
6、连接标签
a标签
<!--a标签
href:必填,表示要跳转到那个页面
target:表示窗口在那里打开
_blank 在新窗口打开
_self 在当前窗口打开
-->
<a href="1.我的第一个网页.html" target="_blank">点击跳转到我的页面</a>
<a href="https://www.baidu.com" target="_self">点击跳转到百度页面</a>
<br/>
<a href="1.我的第一个网页.html">
<img src="../resources/images/1.png" alt="LOL" title="悬停文字">
</a>
锚链接
<!--锚链接
1.设置一个锚链接
2.跳转到标记 #
-->
<a name="top">顶部</a>
<a href="#top">回到顶部</a>
<!--跳转到其他链接某一个位置-->
<a href="4.链接标签.html#down">跳转</a>
功能性链接
<!--功能性链接
邮箱链接:mailto:邮箱地址
-->
<a href="mailto:1489368019@qq.com">点击联系我</a>
7、行内元素和块元素
块元素
- 无论内容多少,该元素独占一行
- (p、h1-h6.。。。)
行内元素
- 内容撑开宽度,左右都是行内元素的可以在排在一行
- (a、strong、em。。。)
8、列表标签
<!--有序列表-->
<ol>
<li>Java</li>
<li>Python</li>
<li>前端</li>
<li>后端</li>
<li>C/C++</li>
</ol>
<!--无序列表-->
<ul>
<li>Java</li>
<li>Python</li>
<li>前端</li>
<li>后端</li>
<li>C/C++</li>
</ul>
<!--自定义列表
dl:标签
dt:列表标签
dd:列表内容
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C/C++</dd>
<dt>位置</dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>河南</dd>
<dd>湖南</dd>
</dl>
9、表格标签
<!--表格标签
行:tr
列:td
-->
<!--border 边框-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
10、媒体元素
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resources/video/More.mp4" controls autoplay></video>
<audio src="../resources/audio/Enchant.mp3" controls autoplay></audio>
11、页面结构分析

12、内联框架iframe
<!--iframe内联框架
src:页面地址
w-d:宽度高度
name:框架标识名
-->
<iframe src="" name="hello" frameborder="0" width="800px" height="600px"></iframe>
<a href="https://www.bilibili.com" target="hello">点击我跳转</a>
13、表单
<!--表单
action:表单提交的位置,可以是网站,也可以是请求处理地址
method:提交方式 post、get
get:我们可以在url看到我们提交的信息,不安全,高效
post:较为安全,可传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框:input type="text"-->
<p>名字: <input type="text" name="username"></p>
<!--密码输入框:input type="password"-->
<p>密码: <input type="password" name="pwd"></p>
<p>性别:
<!--单选框 input type="radio"
value:单选框的值
name:表示组
-->
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>爱好:
<!--多选框 type="checkbox"-->
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
<!--按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<!-- <input type="image" src="../resources/images/1.png">-->
</p>
<!--下拉框,列表框-->
<p>国家:
<select name="列表名称">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="Switzerland">瑞士</option>
<option value="japan">日本</option>
</select>
</p>
<!--文本域-->
<p>反馈:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<!--文件域-->
<p>
<input type="file" name="file">
</p>
<!--邮箱-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字-->
<p>商品数量:
<input type="number" name="num" min="0" max="100" step="1">
</p>
<!--滑块-->
<p>音量:
<input type="range" name="voice" min="0" max="100">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
<p>
<!--提交-->
<input type="submit">
<!--重置-->
<input type="reset">
</p>
</form>
表单元素

表单的应用
-
隐藏域 hidden
-
只读 readonly
-
禁用 disabled
-
label 增强鼠标的可用性
<p> <label for="mark">点击</label> <input type="text" id="mark"> </p>
表单初级验证
- placeholder 提示信息
- required 非空判断
- pattern 正则表达式