CSS
1、CSS简介
Cascading Style Sheets(层叠样式表)
CSS1.0
CSS2.0 DⅣ(块) + CSS,HTML与CSS结构分离的思想,网页变得简单,SEO
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画....浏览器兼容性
2、CSS导入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1 {
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
<head>
<body>
<!--行内样式:在标签元素中,编写一个style属性-->
<h1 style="color: red">我是标题</h1>
</body>
</html>
优先级:就近原则
3、基本选择器
-
标签选择器
/*标签选择器:会选择到页面上所有的这个标签的元素*/ h1{ color: #118e42; } -
类选择器
/*类选择器 格式:.class{} 好处:可以多个标签归类,是同一个class,可以复用 */ .title1{ color: #cbd709; } .title2{ color: #ba0f0f; } -
id选择器
/*id选择器 格式:#id名{} id全局唯一 */ #id1{ color: #ba0f0f; }
优先级:id选择器 > 类选择器 > 标签选择器
4、层次选择器
-
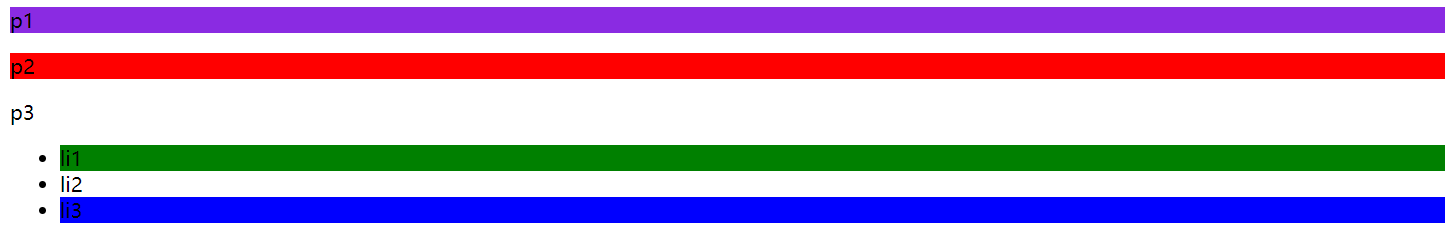
后代选择器:在某个元素后面所有
/*后代选择器*/ body p { background: red; } -
子选择器:一代
-
/*子选择器*/ body>p { background: yellow; } -
相邻兄弟选择器:只有一个,向下相邻
/*相邻兄弟选择器*/ .active + p { background: brown; } -
通用选择器:当前选中元素向下的所有的兄弟元素
/*通用选择器*/ .active ~ p { background: blue; }
5、结构伪类选择器
伪类:条件
/*ul的第一个子元素*/
ul li:first-child{
background: green;
}
/*ul的最后一个元素*/
ul li:last-child{
background: blue;
}
/*选择当前p元素的父级元素,选中父级元素的第一个子元素,且是当前元素才生效 -顺序*/
p:nth-child(2){
background: blueviolet;
}
/*选中父元素,下的p元素的第二个 -类型*/
p:nth-of-type(2){
background: red;
}

6、属性选择器
a[id="first"]{
background: yellow;
}
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
7、字体样式
span标签:重点突出的字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习<span id="title1">Java</span>
</body>
</html>
font-family: 字体
font-size: 字体大小
font-weight: 字体粗细
color: 字体颜色
8、文本样式
-
text-align:center --排版 ,居中
-
text-indent:2em --首行缩进2格
-
height 块高
line-height 行高
行高 和 块高 一致时,就可以上下居中
-
text-decoration:underline --下划线
-
color 颜色 (rgb,rgba)
-
text-shadow: 阴影
9、超链接伪类
<style>
/*默认的颜色*/
a {
text-decoration: none;
color: #000;
}
/*鼠标悬浮的状态(只需要记住:hover) */
a: hover {
color: orange;
font-size: 5Opx;
}
/*鼠标按住未释放的状态*/
a : active {
color: green;
}
< / style>
11、背景图像
background-image:url("...") ; 默认是全部平铺
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: no-repeat;
/数色,图片。终片位置,严铺方式/
background: red ur1(" ../images/d.gif") 270px 10px no-repeat;
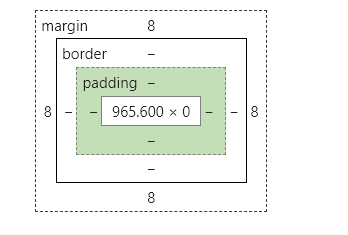
12、盒子模型
1、盒子模型

margin:外边距
padding:内边距
border:边框
2、边框
1、边框的粗细
2、边框的样式
3、边框的颜色
13、圆角边框和阴影
<style>
div{
width: 100px;
height: 50px;
margin: 30px;
border: 1px solid red;
border-radius: 50px;
}
</style>
14、display
<style>
/*block:块元素
inline:行内元素
inline-block:是块级元素,但可以内联在一行
*/
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
</style>
15、浮动
1、左右 浮动
应用:可以让多个块级元素一行内排列显示
float:left;
float:right;
2、解决父级边框塌陷
1、增加父级元素的高度~
#father {
border: 1px #000 so7id;
height : 800px;
}
2、增加一个空的div标签,清除浮动
<div class="clear"></div>
.clear {
clear: both;
margin: 0;
padding: 0;
}
3、overflow
在父级元素中增加一个 overflow: hidden;
4、父类添加一个伪类:after
#father:after{
content: '';
display: block;
clear: both;
}
16、定位
1、相对定位
position: relative;
存在标准文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
bady{
padding: 20px;
}
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father {
border: 1px solid #666;
padding: 0;
}
#first {
background: #ee2d59;
border: 1px dashed black;
/*相对定位:上下左右*/
position: relative;
left: -20px;
top: 10px;
}
#second {
background: #2648c1;
border: 1px dashed black;
}
#third {
background: #d0dc26;
border: 1px dashed black;
position: relative;
right: -15px;
bottom: 15px;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个div</div>
<div id="second">第二个div</div>
<div id="third">第三个div</div>
</div>
</body>
</html>
2、绝对定位
position: absolute;
定位:基于xxx定位,上下左右
- 没有父级元素定位的前提下,相对于浏览器定位
- 假设父级元素存在定位,我们通常相对于父级元素进行偏移
- 在父级元素范围内移动
- 不存在标准文档流
3、固定定位
position: fixed;
不会随浏览器移动
4、z-index
图层